InfoPoint
InfoPoint™ is a centralised online data store that facilitates the organisation of all types of information. InfoPoint™ tracks the flow of information and enables users to be highly mobile and organisations to effortlessly scale their operations.
Before: The Project Overview page, the most frequently used page in the system.
My Role
I was the lead designer for the project as part of 4mation Technologies. My small team included two UI developers and one other UX researcher to assist with note taking during the research phases and ideation of the new iteration of the platform.
On the client side, I collaborated with the Product Owner and the single backend developer who would be building the product my team designed.
Responsibilities:
Contextual inquires and user-interviews
Phone interviews
Development of four key personas
Journey mapping for to-be state
Co-design session with stakeholders
Creation of high fidelity prototype
Remote user-testing
Application of visual design
Design and documentation of a pattern library
Direction of front-end development team
Quality assurance testing on pattern library
The Challenge
System Software were half way through developing the second generation of InfoPoint, a web based application that provides document and cost management for the construction industry, when 4mation was recruited to implement a HCD approach to the design phases. Assistance was needed to create an intuitive user interface that would focus on improving the service offering for end users by meeting customer expectations and addressing existing usability issues.
The main project goals were to produce a more marketable version with which to expand their customer base (by licensing InfoPoint to other consulting firms) as well as optimising productivity for InfoPoint users. It was also important that the project deliverables were able to be implemented consistently across the application by System Software’s in-house development team.
Who are we designing for?
From our user research, four distinct personas were created to keep design decisions focused and help frame the different problems each user-group faces.
Frank the Contractor
Hannah the Project Manager
Jeremy the Consultant
Rebecca the Client
What problems are we solving?
Uploading documents is too cumbersome and time consuming
Clients do not understand the value of using InfoPoint
Work environment can be high stress with constant shifting priorities
The system's speed impacts productivity
System on-boarding is inadequate
Mobile experience is a low priority
The Process
Observe
To provide the best solution, it was critical to observe real users to understand how they used the existing InfoPoint system and what their biggest pain points were. Our first phase was focused on collecting information, so we ran contextual inquiries and user interviews to uncover insights amongst the power users.
Observe some more
Due to the limited usage of the platform amongst external users, two interviews were conducted over the phone. One user’s opinions were very aggressive, which was an exciting challenge to manage his expectations and relationship with the client.
Research
While the user interviews gave us a qualitative insight into how users felt using the product, it was important to collaborate these facts with quantitative data. Google Analytics traffic was set up to understand behavior for a broader audience. HotJar was set up to capture screen recordings as well as heat mapping which helped build an understanding of how users outside of EPM also interacted with InfoPoint.
Prioritise insights
Extensive write ups were generated from each interview. Pain points were grouped and categorised, listing observations along side suggestions. These were then prioritised for greatest impact from low to high and used to guide the direction of the next phase.
Brainstorm concepts
Given the size of the system and the scope of the project, we had to identify which problem areas to focus on that would deliver the most value to the biggest pool of users. Traffic volumes also played an important factor when determining which screens would be optimised.
A co-design session was held with the client to collaborate on low-fidelity wireframes.
Prototype and test
The outputs from the co-design session were taken and refined. This time the wireframes produced were high-fidelity as they would be used in our user testing. This stage of the project also focused on the taxonomy used, as on boarding was a large pain point for new users.
We ran remote user testing to gain unbiased insights on how easy it would be for a new user to complete their goal.
The Solution
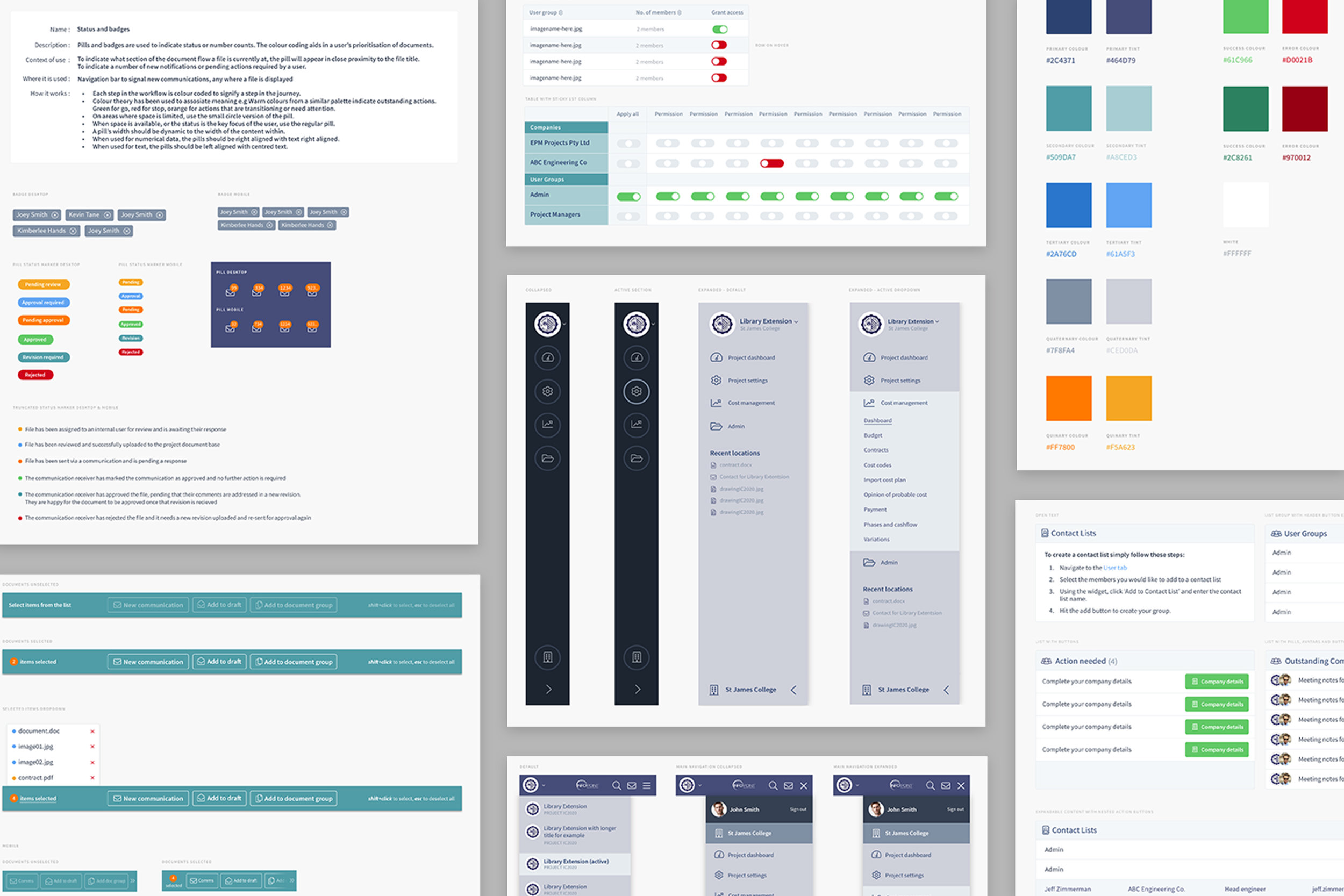
STYLING a design system
A visual brand was developed for the platform and used to skin the main page of the platform. Once the final look and feel approved, the visual elements were rolled out and documented into a pattern library.
After: A cleaner solution introducing information prioritisation.
Building a pattern library
The pattern library was executed by 4mation using the Kynle Style Sheet system. My role here was to ensure that the frontend deliverables matched what I had documented in the pattern library. It was important that the information here would clearly communicate hard and fast rules for using each element, so that the developers from System Software would have no difficulty implementing a consistent interface when building layouts that were not covered in this project.
The Outcome
Our on site presence helped generate excitement amongst the company for the upcoming changes, which was an important objective for the client. To further their involvement, we made sure to request staff feedback on the interview write ups, personas and prototype.
The pattern library and flows have now been handed over to System Software for implementation. Once running, we will monitor and compare the changes to measure success for the project, as well as looking at rolling out suggestions from the backlog in an agile method.
“All in all we are very happy with the result you guys have produced for us. We all think you did a fantastic job on the UX too! Even people like Steve (business owner) who had never heard of UX before this project completely believes in the process and the value it brings to software products.
From the static screens and limited live environment that we’ve shown staff - to say they’re excited is an understatement. The fact that they can use this thing on mobile too has been a massive win in itself.”